Der grundlegende Aufbau einer Seite erfolgt durch das Ablegen verschiedener Template-Elemente, welche mit Drag & Drop auf die Seite gezogen werden.
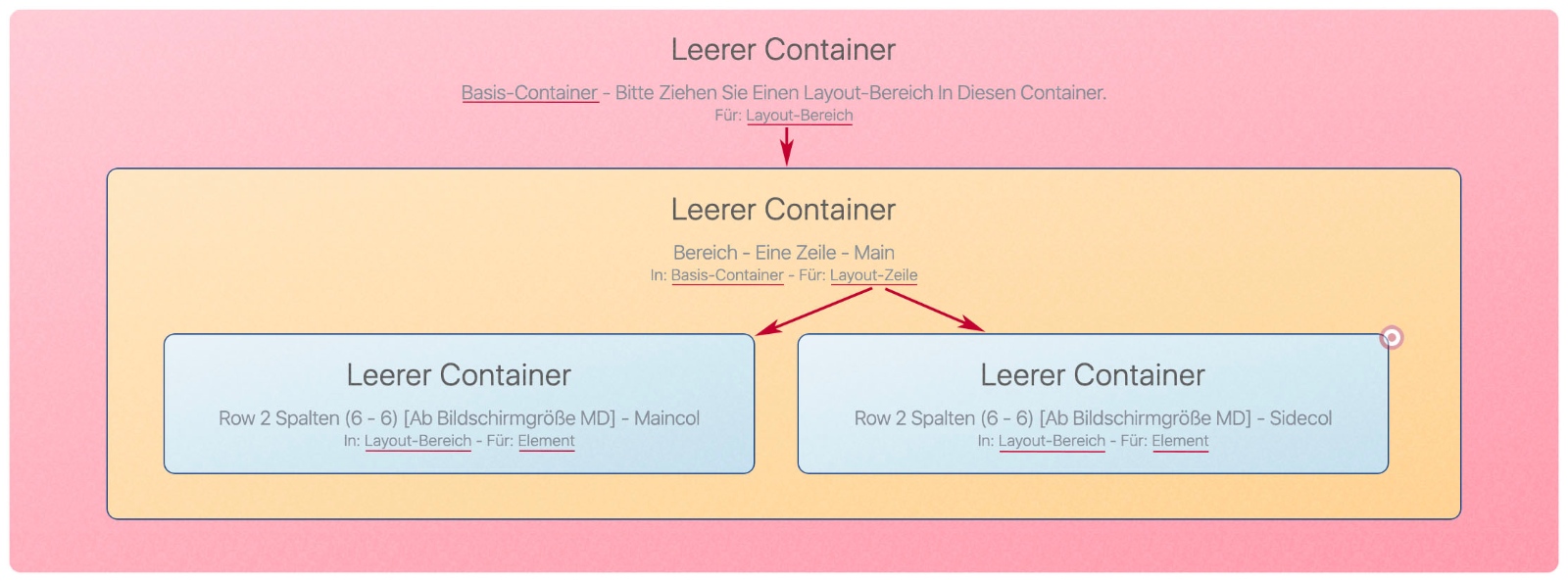
Eine vollkommen leere Seite enthält zunächst nur den rot gefärbten Basis-Container.
In diesen Basis-Container können Layout-Bereiche mit Drag & Drop abgelegt werden.
Ein Layout-Bereich erzeugt einen oder mehrere orange gefärbte Container, in denen Layout-Zeilen abgelegt werden können.
Layout-Zeilen erzeugen blau gefärbte Container, in denen Inhaltselemente abgelegt werden können.
Die Inhaltselemente stellen schließlich den eigentlichen Inhalt der Seite dar, so z.B. durch Inhalts-Abschnitte, Listen, Medien usw.
Grundsätzlich können in jeden Container beliebig viele dafür passende Elemente eingefügt werden. So können z.B. in einen Layout-Bereich mehrere Layout-Zeilen untereinander eingefügt werden, um ein komplexes Seitenlayout zu erzeugen.
Eine Sonderstellung haben Layout-Gruppen. Diese erzeugen vorgegebene Layouts für spezielle Anwendungsbereiche, so z.B. für den Kopf- oder Fußbereich einer Seite. In welchem Container eine Layout-Gruppe eingesetzt werden kann ist abhängig von der Gruppe selbst. So können z.B. die Gruppen für Kopf- oder Fußbereiche wie Layout-Bereiche direkt in den Basis-Container abgelegt werden.